みなさんこんにちは。いかがお過ごしでしょうか。
もうすぐ5月が終わろうとしています。あっという間ですね。自分は毎月1日に今月の目標を立てているのですが、、半分くらいしか達成できていないです。これは立てた目標の高さに問題があるのか、量に問題があるのか、要検討です。来月の課題ですね。
それはさておき本題です。今日は、タイトル通り、ノーコードツールでアプリ開発してみました!って話です。そもそも、アプリ開発というと、
という印象でしたが、現在は様々なノーコードツールが出てきて、いわゆる初学者やプログラミング未経験な人でも、体感的・直感的にアプリ開発をすることができるようになっているんです。自分は、昨年の10月末からプログラミングの学習を開始し、バックエンドエンジニアに転職することを目標にしていたので、それなりの学習はしてきました。が、とてもハードルが高かったことと、「Web開発」ではなく「Web制作」の方が自分の性に合っているのでは?ということもあり、「Web制作」に方向転換した経緯があります。
というわけで、自分でアプリ作ってみたいなーっていう遊び心はどこかにあり、本来業務にかなり余裕があったことも追い風となり、
と、思って作りました。
- 今回自分が作成したアプリ【Bucket List Planner】の概要
- 「glide」ってどんな感じで使うのか
- アプリを作ってみた率直な感想
「アプリ開発」と言うとなかなか敷居が高いイメージがあるかもしれませんが、簡単に言ってしまえば
ことが前提にあるので、縁の遠い世界だとは思わず、軽い気持ちで今回の記事を読んでもらえたらと思います。「自分でアプリ作ってみたんだよね〜」って言えるの、カッコよくないですか?
それでは、行ってみましょう!
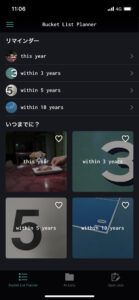
今回作成したアプリ【Bucket List Planner】の概要
今回、【Bucket List Planner】というカッコよさげなアプリ名なのですが、要するに「ToDoアプリ」のカスタマイズ版です。どのようにカスタマイズしたかというと、要は「タイムバケット」という、「死ぬまでにやりたいことリスト」に特化した管理アプリで、そのリストを「今年中」「3年以内」「5年以内」「10年以内」というフォルダに分けられて、各リストが達成できたらチェックを付けて達成済みリストに蓄積されていくというめっちゃ簡単な仕組みです。
一回きりの人生でやり残しがあってはいけませんし、やりたい事ってその場でパッと思い浮かんだりするじゃないですか。それをメモ帳に記録しても良いんですけど、メモ帳は他にもいろんなことで使うし、かと言って既存のリマインダーもカスタマイズできるか知らないですけど使いこなせていないので、だったら
が今回作成に至った経緯です。

作ったアプリ自体は、とても人様に見せられるようなものではない(英訳の誤訳や使い勝手の検証もできていない)ので、この写真の限りなんですが、パッと見普通のアプリ感出てますよね。これ、2時間かからないくらいで作成できました。まじで驚き。そして感激。今の世の中って便利過ぎることを再認識しました。
では次に、このアプリは「Glide」というツールを用いて作ったのですが、「Glide」について、概要から順番に書いていこうと思います。
「Glide」ってどんな感じで使うのか
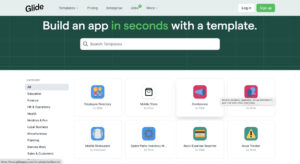
そもそも、ノーコードツールが具体的にどれほどの数があるのかまでは知りませんが、有名なツールで言えば10近く?はあると思います。
この辺りは他の記事を引用した方が詳細に書かれていますので、そちらに任せます。
同様の記事を色々読んで、どのツールを使おうか見ていたのですが、どうやら使用の難易度として
の順番に難しくなるということが分かったので、ここは大人しく「Glide」というツールを使ってみることにしました。
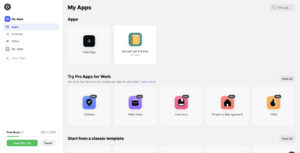
「Glide」は、天下のGoogle様が提供するサービスで、スプレッドシートと連携してアプリを構築していくものになっており、とにかくテンプレートが豊富なので、作ってみたいアプリに対し、そのカテゴリで検索すると大体似たようなテンプレートが出てきます。それをイジイジしていくだけで簡単にアプリが作れてしまうと、そんな感じになってます。下に添付したのは、アカウント登録して自分の管理画面に入ったところです(既にアプリが1つ作成されていることが分かります)。
事前にお伝えしておきますが、ツール上は全て英語になっていますので、そこはノリで行きましょう。単語レベルの解釈で大体何とかなります。分からない単語は調べたら良いだけです!もちろん無料で使えるので安心してください(有料プランもありますが、私含めた初学者であれば無料で問題なく使えます)。

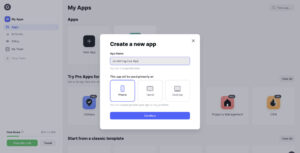
新規でアプリを作成したい場合は、「Apps」の「New App」をクリックするか、右下に表示されている「view all」をクリックすることで新規作成の準備画面又はテンプレートの一覧画面が表示されます。「New App」をクリックすると、完全にオリジナルで作成する方法を取ることになるので、初学者の方はテンプレート一覧から選びましょう。


カテゴリで色々検索して行き、自分の場合は、「Planner」というテンプレートを発見して、なんかこれで作れそうな気がしたので、コピーして制作に取り掛かった感じですね。

「Copy app for free」で自分の管理画面に操作できるようにコピーすることができて、「Preview template」で実際の使用感などを確かめることができます。
ここまでがGlideの使用方法の概要的な部分です。次は、ざっくりですが具体的な操作方法を説明して行きたいと思います。
ただ直感的に触ってみる、習うより慣れろってやつで何とかなる
これが結論ではあります。一言。。とは言ってもこれではあまりに乱雑なので、ざっくり説明して行きます。

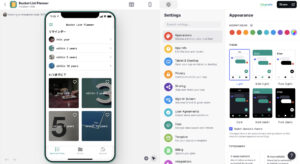
これが編集画面のトップページにあたるところです。上部のタブから、「スプレッドシートの編集」、「インターフェースを見ながら各項目の表示修正」、「各項目の一般的な設定(写真の状態)」に切り替えることができます。
- 全体の色を変えたい
- 表示の形式をリストからタイルにしたい
- カテゴリを増やしたい
などと言った、一般的に想定される事柄は全て網羅していると思います。すごくニッチな「痒いところに手が届く」みたいな細かい設定はできない(または難しい)と思うのですが、そんな設定が思い浮かばないので、それぞれポチポチと触ってみると、「あ、これはここが変わるのね」って感じで
で制作することができます。やってると時間経つのを忘れて作業しちゃいます。
それで、一通りできたかなーってタイミングで、自分の場合は実際のアプリとして「Share」してみて、使い心地をみてみようって感じです(現在はこの段階)。今後、これを使ってみて「なんかおかしくね?」とか「ここはもっとこうしたいな」が出てきたら、その都度修正しながら遊んで行こうかなーって思っています。
まとめ アプリを作ってみた率直な感想
自分が「ノーコードツール」という言葉をよく耳にするようになったのは2021年の2月頭頃だったと思っていますが、
「ふーん」
って感じで特に気にするでもなくもちろん触ってみるでもなく、今まで過ごしてきました。ただ、今回使ってみて、すごい可能性を秘めたツールだなーっていうそれっぽい感想になってますが、本当にそう思いました。
だって英語が何となく読めたらあとは直感的に操作してアプリが作れるって、普通に考えてすごいことじゃないですか?自分のiPhoneにダウンロードできたときは普通に感動しました。自分でこんなのを作れるんだ、っていう驚きも然り。冒頭にも書いてますが。本当に驚きの体験です。
これがある程度扱えるようになると、自分のアイデアをすぐに形にできるし、とりあえず作ってみて、使用感を試しながらすぐに修正して反映してアップデートして、っていうPDCAがめちゃくちゃ早い!そしてコストが全然かからない!有料にしても相当お値打ちですし、仮にアプリ制作を実際の会社に頼もうとしたら期間も予算も馬鹿になりませんが、個人(又はその会社内)でとりあえず作ってみるなら経費削減もスケジュールの融通もめっちゃ利くようになります。フリーランスでノーコードツールマスターになったら仕事取れるようになるかもしれないですね笑
そういう意味でも可能性を秘めてるよなーっていうそれっぽい感想になったわけです。
今回は「Glide」というツールを使用してアプリ制作してみましたが、他にも作ってみたいアプリがあるので、その時は「Glide」とは異なるツール(「Adalo」又は「Bubble」)を使ってみよっかなーと思ってます。
自分で何かをやってみる
というのはとても貴重な経験です。「実際にやってみた」経験は、書籍やネットを通じて得た知識とは比べ物にならないほど貴重です。自分は、国家公務員という組織から脱出して、どんどん新しい経験を積んで、人生の幸福度をあげ続けたいと思って毎日を過ごしてます。現状は基本的に納期に追われる毎日ですが。
今回に限らず色んなことにチャレンジして、いろんな経験を語れる人間になりたいですね。そんな感じ。おしまい!
今後もプログラミング系やWeb制作ネタ、インテリアのことも生活改善情報(元々のテーマはこれだった)も、発信したいと思ったことを色々書いていこうと思います。また見に来てくれたら嬉しいです。最後まで読んでいただきありがとうございました。それでは他の記事でお会いしましょう。

